Два худших ПК в истории

Это перевод The Two Worst PCs Ever. Автор: Реймонд Чен.
В марте 2007 PC World составил список десяти худших персональных компьютеров в истории. Два первых места бросились мне в глаза — потому что мы вообще-то используем их в работе. Ну, «используем» — это громко сказано. Мне следовало сказать: «я познакомился с этими компьютерами, когда они прожили большую часть своего рабочего цикла в офисах сотрудников Microsoft».
Barbie-ПК от Mattel занял «почётное» второе место в списке PC World. Ведь этот компьютер имел большое преимущество над обычными дешёвыми компьютерами в скучных цветах. Ибо он был обычным дешёвым компьютером в скучном цвете, на который вы могли приклеить розовые стикеры из комплекта — на системник, монитор, колонки… И на нём был предустановлен тематический Барби-софт!
Мы приобрели одну такую машину в качестве тестовой. По крайней мере, несчастный тестер, которого назначили работать с ней, имел чувство юмора. Он с энтузиазмом погрузился в это дело, начав с расклейки всех стикеров — чтобы убедиться, что он установил компьютер «как и было задумано поставщиком». Компьютер был поставлен на видное место, хорошо просматриваемое из коридора. И любой, кто проходил мимо и замечал эту розовую катастрофу, приглашался зайти и опробовать её.
Этот Барби-ПК стал у нас своего рода развлечением. Когда с ним случались проблемы, и разработчику нужно было посетить офис и отладить проблему на нём — почти всегда вы могли услышать «клёво!», когда разработчик осознавал, на какой именно машине ему нужно исследовать проблему. Мне сказали, что этим летом один из студентов-интернов установил на неё копию Windows Server Datacenter Edition — просто чтобы поизвращаться.
Первое же место (или, вернее, последнее) отошло к ПК от Packard Bell. Ах, эти воспоминания… Вот вам просто один пример «гениальности» этой машины: компьютер поставлялся со всеми заполненными слотами расширения. Наверное, расчёт был такой: «Наш компьютер совершенен, вам никогда не придётся его улучшать!». Ага.
Во времена разработки Windows® 95 старший директор купил себе такой компьютер домой и регулярно устанавливал на него свежайшие сборки Windows (как часть «dogfood»-процесса). Как вы догадываетесь, при этом возникало множество проблем, которые нужно было исправлять, для чего компьютер нужно было привозить в офис.
Менеджер разработки Windows 95 был мудрым человеком с дерзко прямолинейным подходом к решению проблем. Смущённый тем, сколько раз директору приходилось привозить на работу свой домашний компьютер для отладки, он снова применил свой прямолинейный подход. Он просто пошёл в магазин и купил точно такой же ПК Packard Bell.
То, что их теперь стало двое — уже само по себе плохо. Но хуже всего, что второй ПК отдали мне, поставив задачу устанавливать на него каждую сборку Windows и устранять все найденные проблемы. Таким образом, когда директор устанавливал новую сборку у себя, то всё было бы гладко.
Если вы были внимательны, то заметили изъян в этом плане. Поскольку в ПК Packard Bell не было свободных слотов расширения, нам некуда было вставить сетевую карту. Мне пришлось прибегнуть к хитрым окружным путям, чтобы подключить его к сети. Тогда я действительно ненавидел этот компьютер.
Idera Inc покупает Embarcadero Technologies
Вот и закончился семилетний период жизни нашего любимого Delphi в компании Embarcadero Technologies. За это время было сделано 11 релизов Delphi:
- Delphi 2009 (25 августа 2008) — полная поддержка unicode; новые элементы языков программирования (например, Generics); обновление VCL…
- Delphi 2010 (25 августа 2009) — повышение производительности; поддержка Windows 7 API, Direct2D и мультисенсорного ввода; IDE Insight; расширение RTTI…
- Delphi XE (30 августа 2010) – новые возможности VCL, RTL и Open Tools API; доработки в редакторе кода; обновление DataSnap…
- Delphi XE2 (1 сентября 2011) – поддержка Windows 64, Mac OS X и iOS; кросс-платформенная библиотека FireMonkey; библиотека LiveBindings; улучшения в технологии DataSnap…
- Delphi XE3 (3 сентября 2012) – поддержка Windows 8; улучшенная поддержка Apple Mac OS X; Firemonkey 2/FM²; удалена поддержка iOS…
- Delphi XE4 (22 апреля 2013 ) – вернулась поддержка iOS; функционал для разработки мобильных приложений (iPhone и iPad); улучшено взаимодействие с базами данных…
- Delphi XE5 (11 сентября 2013) — поддержка разработки ПО для устройств с архитектурой ARM, работающих под управлением Android…
- Delphi XE6 (15 апреля 2014) — исправлены сотни ошибок; новые компоненты (Application Tethering Components, Taskbar component, компоненты для работы с датчиками (акселерометр, GPS и гироскоп)…), взаимодействие с сервисами в облаках (BaaS); возможность создания приложений для Google Glass; новые иконки в IDE…
- Delphi XE7 (2 сентября 2014) – изменения в RTL и FireMonkey, удалены компоненты для работы с BDE…
- Delphi XE8 (7 апреля 2015) — поддержка iOS 64; в IDE интегрирована новая система контроля версий Mercurial Version Control System; добавлены два новых независящих от платформы типа данных (FixedInt и FixedUInt)…
- Delphi 10 Seattle (31 августа 2015) — поддержка Windows 10, iOS 8.4, Android 5.1.1, API WinRT, DirectX 12; новые компоненты…
Как видите, программисты компании Embarcadero трудились над развитием Delphi в стиле «ни дня без строчки», т.е. «ни года без релиза». Для сравнения компания Borland за 13 лет (с 1995-го по 2008-й), если не считать «мертворожденных» Kylix и Delphi 8.NET, были сделаны всего 10 резов Delphi. Хотя авторство Delphi 2009 спорно, т.к. эта версия была выпущена Embarcadero всего через несколько месяцев после покупки компании Borland. По большому счету, не важно, какая компания разрабатывает Delphi (скорбим только о Borland). Важно то, чтобы команда разработчиков Delphi дружной толпой, не снижая набранного темпа, продолжила работу над своим проектом под крышей Idera, а компания Idera уделяла больше внимания и средств на дальнейшее развитие и продвижение Delphi.
App Indexing для начинающих

С недавнего времени компания Google позволяет связывать содержимое сайтов и мобильные приложения на Android и IOS при помощи технологии App Indexing .
Суть технологии очень простая — если вы ищете что-то на своем устройстве, и в результат выдачи попала веб страница с привязанным к ней приложением, ОС предложит вам сразу запустить это приложение.
Например, вы искали какую-нибудь страничку с интернет банком (рекламное место), а при поиске вам сразу же предложили мобильное приложение этого банка.
Вот тут опубликована отличная документация для веб мастеров (а вот тут для Android разработчиков).
С помощью этой технологии можно пробросить контекст в само приложение. Например, искали ипотеку в каком-то банке, а приложение запустится сразу со страницы с информацией об ипотечных кредитах в этом банке.
Сказать, что это удобно и помогает решать многие конкретные задачи — это ничего не сказать. На таких технологиях даже построен бизнес отдельных компаний (рекламное место). Одна из них даже обещала (на ангелхаке) стильную, модную , молодежную толстовку за то, что ты применишь их технологию аналитики в своем приложении. (но правда обещанного три года ждут, а сейчас только первый пошел)
Давайте привяжем страницу блога Приложения с напоминателем паролей от Wi-Fi, хотя вернее было бы эту страницу связывать со страницей разработчика , но про такую возможность ничего пока не знаю.
1. Изменения в приложении.
Для пробрасывания контекста, в приложение есть специальный инструмент App Indexing API .
С его помощью в приложении можно определить, с какой страницы поиска перешел в приложение пользователь.
Мы же реализуем простое связывание страницы с приложением.
Вот измененный код фильтров намерений в начальной активности для добавления в манифест приложения :
<intent-filter android:label="@string/filter_title_viewrusdelphi">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Accepts URIs that begin with "example://gizmos” -->
<data android:scheme="rusdelphi"
android:host="app" />
</intent-filter>
<intent-filter android:label="@string/filter_title_viewrusdelphi">
<action android:name="android.intent.action.VIEW" />
<!-- Accepts URIs that begin with "http://example.com/gizmos” -->
<data
android:host="rusdelphi.com"
android:pathPrefix="/app"
android:scheme="http" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
В примере приведен сайт http://example.com/gizmos, а мы его переписали на наш rusdelphi.com/app.
Этих небольших изменений в приложении уже достаточно для связывания.
Проверим наше приложение при помощи команд adb :
adb shell am start -a android.intent.action.VIEW -d "http://rusdelphi.com/app" com.rusdelphi.wifipassword adb shell am start -a android.intent.action.VIEW -d "rusdelphi://app" com.rusdelphi.wifipassword
Если все сделано верно, то после каждой команды должно запускаться наше приложение.
2. Подтверждение сайта в консоли разработчика.
В консоли разработчика нужно подтвердить наш сайт. Для это заходим во вкладку приложения -> Службы и Api -> ИНДЕКСИРОВАНИЕ ПРИЛОЖЕНИЙ GOOGLE ПОИСКОМ
 Для подтверждения, я забросил в корень сайта специальный файл, после чего гугл меня распознал.
Для подтверждения, я забросил в корень сайта специальный файл, после чего гугл меня распознал.
3. Размещение ссылок на сайте.
Вот тут все описано подробно, а у нас нужно было просто добавить на сайт одну строчку html кода:
<link rel="alternate" href="android-app://com.rusdelphi.wifipassword/rusdelphi/app" />
После не продолжительной индексации, гугл будет знать, что с такой-то страницей связано приложение. При поиске, система сама предложит пользователю запустить нужное приложение.
Блокировка перерисовки окна на время обновления его дочерних окон

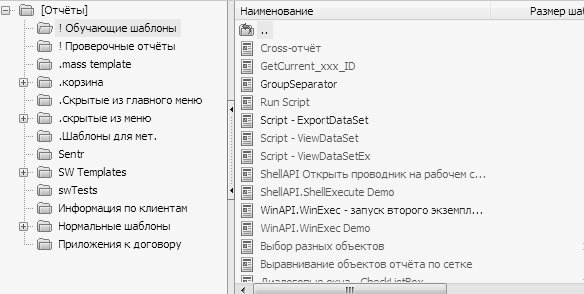
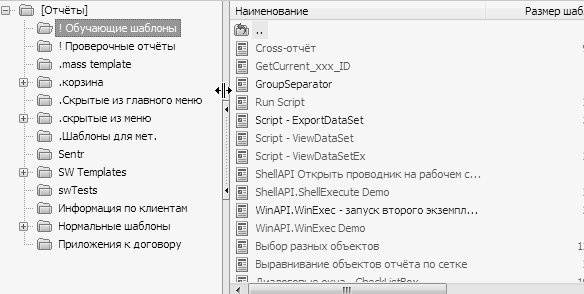
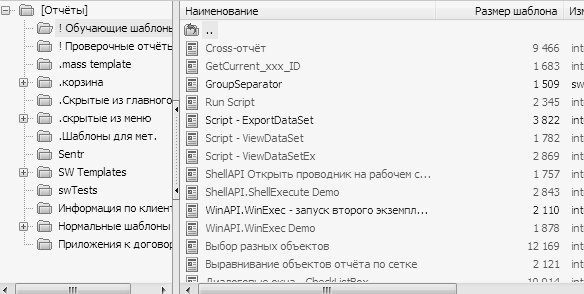
Открыл для себя сообщение WM_SETREDRAW. Позволяет на какое-то время отключить перерисовку контрола (окна), тем самым избавить пользователя от лишних мерцаний, эффекта шлейфа и тому подобного. Применил в своём сплиттере, теперь при изменении размеров – красота. Сравните две анимашки (т.к. это gif – сохранил в оттенках серого, иначе появляются цветовые артефакты).
До применения WM_SETREDRAW:
Здесь прекрасно видно, что панель слева от сплиттера не успевает отрисовываться (да и правая отстаёт).
А это уже после обрамления кода по изменению ширины AlignControl’а в WM_SETREDRAW:
Обрамление в коде выглядит вот так:
var
LLockPaint: Boolean;
begin
LLockPaint := Parent.HandleAllocated and Parent.Visible;
if LLockPaint then
SendMessage(Parent.Handle, WM_SETREDRAW, 0, 0);
try
// код по изменению размеров контролов
finally
if LLockPaint then
begin
SendMessage(Parent.Handle, WM_SETREDRAW, 1, 0);
RedrawWindow(Parent.Handle, nil, 0, RDW_INVALIDATE or RDW_UPDATENOW or RDW_ALLCHILDREN);
end;
end;
end;
Хочу отметить, что если просто перерисовывать родительский (по отношению к сплиттеру) контрол, например вызовом Parent.Repaint – то шлейфов тоже не будет, но при этом появляется мерцание, которое заметно в более нагруженных (чем на примере) контролами случаях.
Эту технику можно применять в тех случаях, когда в одном окне необходимо перерасположить несколько контролов. Ну как пример, когда в IDE меняется Layout (Desktop speedsetting) – без блокировки рисования пользователь видит неприятные мерцания.
И ещё одно важное замечание: WM_SETREDRAW меняет видимость окна (оно как бы скрывается, но при этом область под окном – не перерисовывается). И если окно уже было скрыто, то оно может быть ошибочно отображено (и наоборот), поэтому не забывайте проверять этот момент.
Delphi Notes Splitter обновлён (v1.09)

По этой ссылке можно перейти на страницу с заметкой о компоненте и ссылкой на исходник.
Версия 1.07.
Версия 1.08.
В новой версии:
(*) Метод UpdateControlSize обрамлён сообщением WM_SETREDRAW для плавного изменения размеров компонент, окружающих сплиттер
Ссылка для скачивания: Исходник компонента + исходник демо приложения + скомпилированное демо (zip-архив 216 К)
В следующей заметке расскажу чуть более подробнее о WM_SETREDRAW и там будет наглядный пример.
Изменение курсора и автоматическое восстановление при выходе из метода

Не знаю как у вас, а у меня коде (vcl приложение) полным-полно таких конструкций: var tmpOldCursor: TCursor; begin tmpOldCursor := Screen.Cursor; try Screen.Cursor := crHourglass;
Изменение курсора и автоматическое восстановление при выходе из метода

Не знаю как у вас, а у меня коде (vcl приложение) полным-полно таких конструкций:
var
tmpOldCursor: TCursor;
begin
tmpOldCursor := Screen.Cursor;
try
Screen.Cursor := crHourglass;
// код который может работать относительно долго
// например, выполнять запрос в БД
finally
Screen.Cursor := tmpOldCursor;
end;
end;
И мне это надоело. По двум причинам:
увеличение размера модулей — по 8 строк кода на каждый такой случай
разбухание секции uses, ведь чтобы это работало нужно в каждый модуль работающий с курсором добавить uses Forms, Controls;
Поэтому давайте уже воспользуемся механизмом подсчёта ссылок в интерфейсах, и реализуем маленький класс избавляющий нас написания лишнего кода. Так чтобы вышеприведённый пример можно было упростить до 1й…
[[ This is a content summary only. Visit my website for full links, other content, and more! ]]
Календарь с подсветкой дней на базе TCalendar без создания нового компонента

В этой статье мы рассмотрим расширение функционала стандартного календаря TCalendar и добавим поддержку раскраски требуемых дней в календаре. Расширение будет продемонстрировано с использованием нового подхода разработки
RAD Studio 10 Seattle

Официальный релиз! Да-да… XE8 -> 10 Seattle 🙂 Сайт: Что нового в RAD Studio 10 Seattle Скачать/купить: RAD Studio 10 Seattle Образы: http://cc.embarcadero.com/Item/30352 или http://cc.embarcadero.com/Item/30353 Справка: What’s New RAD Studio 10