Tap-Tap on Google Play

Ура! Конкурс завершён, поздравляю победителей с победой!
Обещанный нехус 7 в оригинальной футболке приехал прямо ко мне домой курьерской доставкой. Достойный приз требует достойного завершения, а именно – размещения конкурсной программы в Google Play.
Ниже я опишу, что для этого мне потребовалось сделать.
Итак, прежде чем разместить приложение в Google Play, его необходимо специальным образом подготовить. Это самое неочевидное (для меня) действие, хотя делается всё очень просто.
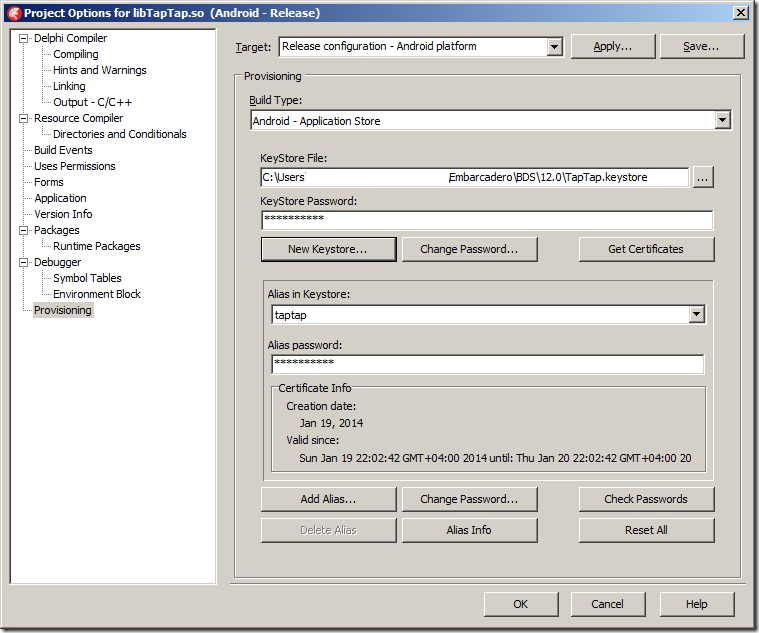
Открываем проект в Delphi, затем выбираем Project Options –> Provisioning. Далее выбираем цель Target: Release configuration — Android platform и тип сборки Build Type: Android Store. Далее жамкаем кнопку New Keystore… и следуем указаниям мастера (придумываем имя для файла, пароли и алиасы). Мастер сгенерит цифровую подпись, без которой Google Play не примет apk-файл, ругнувшись на то, что “Архив APK-файла не оптимизирован”. У меня выглядит это так:
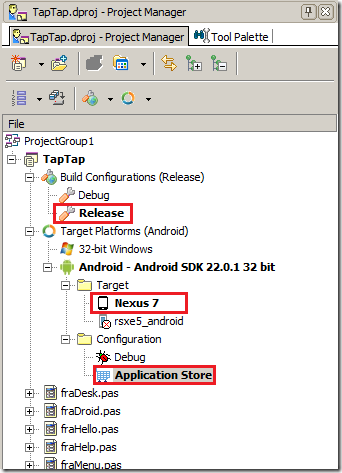
Затем необходимо выбрать (т.е. активировать в Project Manager’е) необходимую конфигурацию сборки. Это делается в три двойных клика по выделенным на картинке ниже строкам:
Если не выбрать Application Store, то Google Play ругнётся, мол необходимо удалить отладочную информацию из APK-файла.
Теперь делаем Project Build XXX и сразу Project Deploy libXXX.so (где XXX – это имя проекта). После этого, APK-файл готов для размещения в Google Play и находится в каталоге …AndroidReleaseXXXbin.
Следующий шаг – это регистрация аккаунта разработчика в Google Play. Для этого надо перейти в Google Play Developer Console. И теперь самое неприятное – заплатить 25 USD. Честно говоря, я немного поколебался, мол “а надо ли оно мне?”, но потом подумал, что это не такая уж и большая сумма, может быть она себя и не окупит, но по бюджету не ударит.
Ну и далее всё просто, я особо описывать не будут. Потребуют: подготовленный APK-файл, иконку приложения размером 512х512 пикселей и 2 скриншота с реального устройства.
После всех этих процедур мне пообещали, что для скачивания приложение будет доступно через несколько часов. В общем, как только – так сразу, а пока – ждём-с.
Ссылка для скачивания (в маркете искать по словам “nikolay zverev”).
4. Свойства и методы формы. Лабораторные С++ (1)

Основные свойства формы в C++Builder
Terminate() объекта Application:Delphi XE5: впечатления от разработки под Android

Отправил свою программу на конкурс. Саму программу показывать пока не хочу. А хочу поделиться своими впечатлениями от использования Delphi XE5 и Firemonkey. Сразу оговорюсь
Delphi XE5: впечатления от разработки под Android

Отправил свою программу на конкурс. Саму программу показывать пока не хочу. А хочу поделиться своими впечатлениями от использования Delphi XE5 и Firemonkey.
Сразу оговорюсь Это мой первый проект на Firemonkey и первый опыт разработки для Android. Я использовал Delphi XE5 + Update 1 + все хотфиксы для Update 1. Тестировал только на телефоне GSmart Aku A1 (480 x 854 pixels, 4.5 inches (~218 ppi). Эмуляторы не использовал. Часто компилировал и запускал на Win32 в режиме Mobile Preview (об этом ниже). В этом проекте решил опробовать подход «как-мне-кажется-это-делают-в-java», когда и для каждого класса создавал отдельный .pas файл. В результате получилась куча юнитов и чтобы в них не запутаться пришлось раскидать их по папкам и пространствам имён….
[[ This is a content summary only. Visit my website for full links, other content, and more! ]]
условии задачи уточнялось

Попробуем разобраться.
Изначально в условии задачи уточнялось — OnPaint не используем.
Правильно это или нет — за условиями задачи, цель была прояснить, понимает ли собеседник поведение VCL в данном
3. Свойства и методы формы. Лабораторные Delphi (1)

Основные свойства формы в Delphi
Запустите на выполнение Delphi XE3. Создайте новый проект, выбрав в меню File | New | VCL Forms Application — Delphi. Появится форма нового проекта. Щелкните мышью по новой пустой форме.
Запустите на выполнение пустую форму, щелкнув по кнопке  или нажав клавиши Shift+Ctrl+F9. На экране появится пустая форма, содержащая только заголовочную строку. Закройте форму, щелкнув мышью по кнопке закрытия в заголовке формы
или нажав клавиши Shift+Ctrl+F9. На экране появится пустая форма, содержащая только заголовочную строку. Закройте форму, щелкнув мышью по кнопке закрытия в заголовке формы  , щелкнув правой кнопкой мыши по заголовку формы и выбрав в появившемся контекстном меню строку Закрытьили нажав клавиши Alt+F4.
, щелкнув правой кнопкой мыши по заголовку формы и выбрав в появившемся контекстном меню строку Закрытьили нажав клавиши Alt+F4.
В окне Object Inspector отображаются свойства и события формы.
 в заголовке формы. Можно также закрыть форму программным способом, используя метод формы Close().
в заголовке формы. Можно также закрыть форму программным способом, используя метод формы Close().Terminate() объекта Application:
Свойство Iconпозволяет задать для формы конкретную пиктограмму, помещаемую в левый верхний угол заголовка формы. Если это свойство не задано, то у формы присутствует иконка по умолчанию.
 . Появится окно изменения изображения:
. Появится окно изменения изображения:Delphi плюс Android? Есть идея! Tap#5

Эта заметка является продолжением предыдущих: Tap#1, Tap#2, Tap#3, Tap#4. И в ней я хочу завершить.
Итак, игра на логическое мышление. Я решил сделать аналог игры Flip-Flop компании Gamos. На всякий случай, оговорюсь – я не ставлю перед собой цель создать коммерческий продукт. Цель другая – попробовать, покрутить, поучаствовать.
Ну и поскольку, у меня нет опыта в написании игр, не думаю, что мой аналог будет таким атмосферным, как оригинал. Однако я поэкспериментирую с размером игрового поля (не только 4 на 4), “поиграю” с векторной анимацией и масштабированием, порадую близких и коллег мобильным аналогом уже подзабытой игры.
В предыдущих заметках я рассказал о базовой фрейме TNPC. Так получилось, что эта фрейма у меня стала базовой для всех фрейм в проекте. А фрейм получилось несколько – я решил раздробить части игры именно по фреймам и в главной форме уже наладить взаимодействие между фреймами.
У меня получились:
uAni, // моя попытка сделать работу с анимацией более удобной
frMain {frmMain}, // главная форма приложения
uNPC {NPC: TFrame}, // базовый фрейм
fraDroid {frameDroid: TFrame}, // фрейм с персонажем-роботом
fraHello {frameHello: TFrame}, // фрейм с интро (оно же получилось титрами)
fraDesk {frameDesk: TFrame}, // фрейм с игровым полем
fraMenu {frameMenu: TFrame}, // фрейм с меню
fraHelp {frameHelp: TFrame}, // фрейм с описанием как играть
fraOptions {frameOptions: TFrame}, // фрейм с настройками
fraScore {frameScore: TFrame}; // фрейм с рекордом и очками игрока
Всё вместе это выглядит так:
Взаимодействие между фреймами я сделал очень простым, оно происходит через главную форму. Т.е. на экземпляр главной формы ссылается глобальная переменная. При этом главная форма содержит методы:
public
procedure ShowIntro;
procedure StartNewGame;
procedure StopGame;
procedure ShowOptions;
procedure ShowHelp;
procedure ShowCredits;
procedure RegClick;
procedure RegWin;
Эти методы, теоретически, может “дёрнуть” любая фрейма – что не есть хорошо. Но для такой простой программы – вполне приемлемо.
О настройках и рекордах
Всё это хранится в обычном ini-файле, делается так:
uses
.. System.IniFiles ..
..
private
FOptions: TMemIniFile;
..
const
sIniFileName = 'TapTap.ini';
..
FOptions := TMemIniFile.Create(TPath.GetHomePath + TPath.DirectorySeparatorChar + sIniFileName);
..
// save options to file:
FOptions.UpdateFile;
И ещё несколько слов об анимации
Мне показалось, что настройка анимации через компоненты типа TFloatAnimation в Design-Time (конкретно для задачи анимирования персонажа) не очень удобна. Потому что один TFloatAnimation-объект модифицирует всего одно свойство. (А ещё, при большом количестве объектов анимации может произойти рассинхронизация.) Поэтому, я пошёл немного другим путём.
Идея такая: анимацию сложного (составного) объекта помещаем в одну процедуру с входным параметром AProgress: Single, значения которого варьируются от 0 до 1. Задача процедуры – установить положение объекта на момент времени AProgress. При этом, в теле одной процедуры могут меняться и координаты и размеры разных составляющих объекта. Пример такой процедуры был в предыдущей заметке – см. метод ProcessOpenCloseAnimation).
Забота за вызов такой процедуры перекладывается на другой объект, который, по сути, состоит из TFloatAnimation. Если же надо вызвать последовательно несколько процедур, то их можно поместить в список. Так у меня “родился” модуль uAni.pas – ещё черновой, но уже рабочий.
Такой подход дал мне возможность всего одним TFloatAnimation-объектом анимировать смену состояний сразу у нескольких персонажей.
Вместо заключения
На текущий момент, игра оставляет впечатление недоделанности. Тут, конечно, есть что доводить до ума. У меня было ещё несколько идей и с уровнями сложности, и с анимацией, и с выбором персонажей, и с озвучкой (этого, кстати, вообще нет), и с рекордами (в плане внешнего оформления – тут я откровенно схалтурил). Но, надо понимать, что всё это требует времени. (Кстати, на написание заметок в блог порой уходит больше времени, чем на программирование.)
С другой стороны, игра получилась вполне “играбельной”. В общем, я вполне удовлетворён результатом и надеюсь, что и вы не останетесь равнодушными.
Скачать: исходники (zip-архив, 93.4 КБ), Win32-exe (zip-архив, 2.47 МБ), Android-apk (zip-архив, 6.33 МБ).
Задачка на понимание №2

Это уже достаточно старая задача, лет семь (если не отказала память) живет в моих тестах на профпригодность, выдаваемых кандидатам при собеседовании.
В отличии от прошлой задачи,
Ответ на задачу №1

Откуда вообще появляются такие вот непонятные куски кода в которых различные авторы предлагают искать ошибки? Вопрос по сути философский — народное творчество 🙂
Благодаря народному творчеству