Delphi плюс Android? Есть идея! Tap#2

Эта заметка является продолжением предыдущей. Сегодня я расскажу, как я рисовал персонаж для будущей игры.
На самом деле, я перепробовал несколько вариантов. Сначала даже пробовал в 3D – я подумал, что можно сделать что-то красивое-объёмное, потом поиграться с тенями и освещением… но это занимает очень много времени, а в результате, при большом количестве объектов, на Android-устройстве всё это подтормаживает.
В 2D я тоже пробовал по-разному… От растровых картинок отказался сразу. Потому что векторную графику можно и отмасштабировать без потери качества, и анимировать отдельные объекты труда не составит. От своего собственного объекта-наследника от TShape, в котором закодировать (хардкорно) всю прорисовку – тоже отказался, т.к. это довольно трудоёмко. В конце-концов решил, что пусть это будет набор из готовых Shape-компонентов, размещённых в отдельной фрейме. Это и проще, и нагляднее. (Спасибо разработчикам FM, что вспомнили про TFrame, т.к. в Delphi XE2 в FireMonkey фрейм не было.)
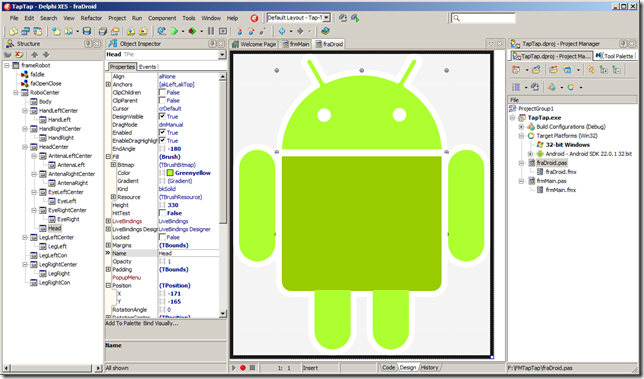
Дальше я нашёл в интернете картинку с зелёным роботом, и положил её на фрейму в обычный TImage. Картинку выбрал с высоким разрешением, чтобы легче было накладывать на неё объекты. Затем, через меню Tools Options… –> Form Designer, выключил выравнивание по сетке в дизайнере, сняв флажок Snap to grid.
Теперь начинаем формировать персонаж. Тут тоже всё просто. Кидаем поверх картинки TRectangle, подгоняем размер до пикселя. Создаём следующий объект, кидаем поверх картинки и т.д. Чтобы легче было подогнать, делаем объект полупрозрачным, задав в его свойствах Opacity = 0,5.
Т.к. я планирую объекты анимировать, т.е. двигать (меняя Position), крутить (меняя RotationAngle), сжимать-растягивать (меняя Width и Height), то я применил такую хитрость: объекты кидаются не на фрейму, а в промежуточный TRectangle (размером в одну точку). Это нужно чисто для удобства, чтобы координаты объекта рассчитывались не относительно фреймы, а относительно некоторой точки (в 3D для этих целей есть TDummy, аналога для 2D я не нашёл). На картинке из предыдущей заметки Вы можете увидеть объекты с именами RoboCenter, LegRightCenter и т.п. – это как раз и есть “опорные” для анимации точки.
Когда робот готов – фоновая картинка больше не нужна. (Но я удалять её не стал, а просто создал отдельную фрейму, на которую скопировал получившегося персонажа.) С этой новой фреймой и буду работать дальше.
Теперь мне нужно получившийся персонаж научить каким-нибудь анимациям. Об этом – в следующий раз.
Прежде чем делать анимацию, в следующий раз мы поговорим о масштабировании персонажа.